You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
To explain things clearly, the story may be a bit long.
Here's what happened:
I noticed on the issues page that Waybar currently doesn't support a blur effect, so I wanted to use Hyprland's blur effect.
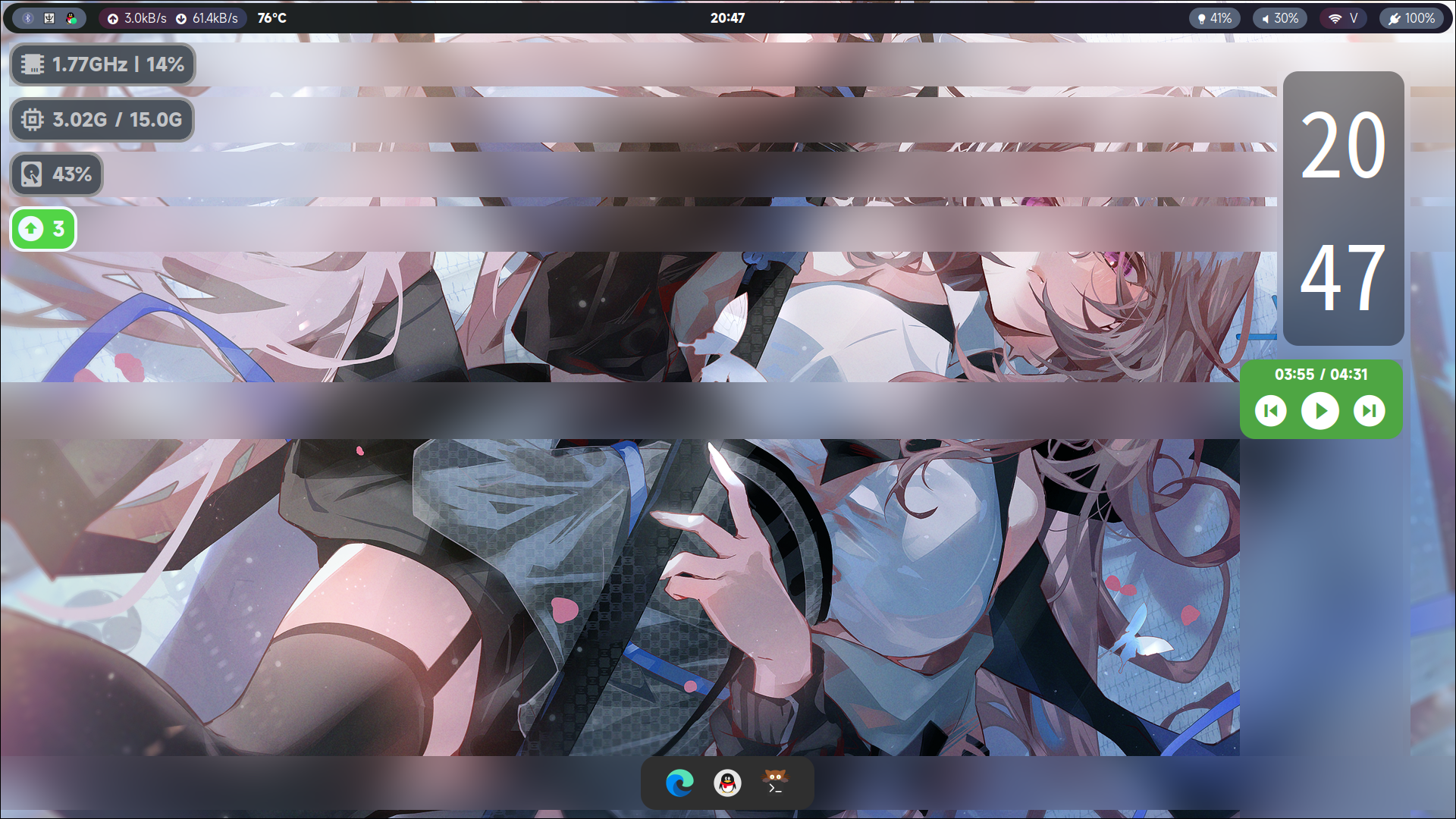
Here's my Waybar:
I combined many modules together and set background colors for them to make it easier to view.
I followed the instructions on the Hyprland wiki.
To view Waybar's namespace:
Here's the Hyprland configuration:
And here's the result:
Each module's entire background now has a blur effect! This is obviously not what I want.
So I thought about reducing the width/height of the module. I'll use the CPU module as an example (here, background color represents blur effect):
I restarted Waybar again and achieved the blur effect I wanted, but now it's centered and I can't adjust its position. No matter how I adjust the "margin," it doesn't work.
After going through all of this, I came up with the idea for the title. If each module could be assigned a different "namespace" according to certain rules, Hyprland's blur configuration would be more flexible. If we could support the "left/right/top/bottom" fields in the module (the absolute position of the module in the monitor), we could control the position of the module more flexibly.
This may be a bit selfish, because I just want Waybar to display the blur effect better in Hyprland. I'm not sure yet what other purposes these two features might have. I want to know if you have any idea about this
reacted with thumbs up emoji reacted with thumbs down emoji reacted with laugh emoji reacted with hooray emoji reacted with confused emoji reacted with heart emoji reacted with rocket emoji reacted with eyes emoji
-
To explain things clearly, the story may be a bit long.
Here's what happened:

I noticed on the issues page that Waybar currently doesn't support a blur effect, so I wanted to use Hyprland's blur effect.
Here's my Waybar:
I combined many modules together and set background colors for them to make it easier to view.
I followed the instructions on the Hyprland wiki.

To view Waybar's namespace:
Here's the Hyprland configuration:
And here's the result:

Each module's entire background now has a blur effect! This is obviously not what I want.
So I thought about reducing the width/height of the module. I'll use the CPU module as an example (here, background color represents blur effect):

I restarted Waybar again and achieved the blur effect I wanted, but now it's centered and I can't adjust its position. No matter how I adjust the "margin," it doesn't work.
After going through all of this, I came up with the idea for the title. If each module could be assigned a different "namespace" according to certain rules, Hyprland's blur configuration would be more flexible. If we could support the "left/right/top/bottom" fields in the module (the absolute position of the module in the monitor), we could control the position of the module more flexibly.
This may be a bit selfish, because I just want Waybar to display the blur effect better in Hyprland. I'm not sure yet what other purposes these two features might have. I want to know if you have any idea about this
Beta Was this translation helpful? Give feedback.
All reactions