We are the same team behind Mermaid.js, and our official extension works with the latest Mermaid version to provide support for new diagrams, enhancements and bug fixes.
Currently supported diagrams and charts:
- Flowchart
- Sequence
- Block
- Class
- Entity Relationship
- Gantt
- Mindmap
- State
- Timeline
- Gitgraph
- C4
- Sankey
- Pie chart
- Quadrant
- Requirement
- User Journey
- Sankey
- XY chart
- Kanban
- Architecture
- Packet
- Radar
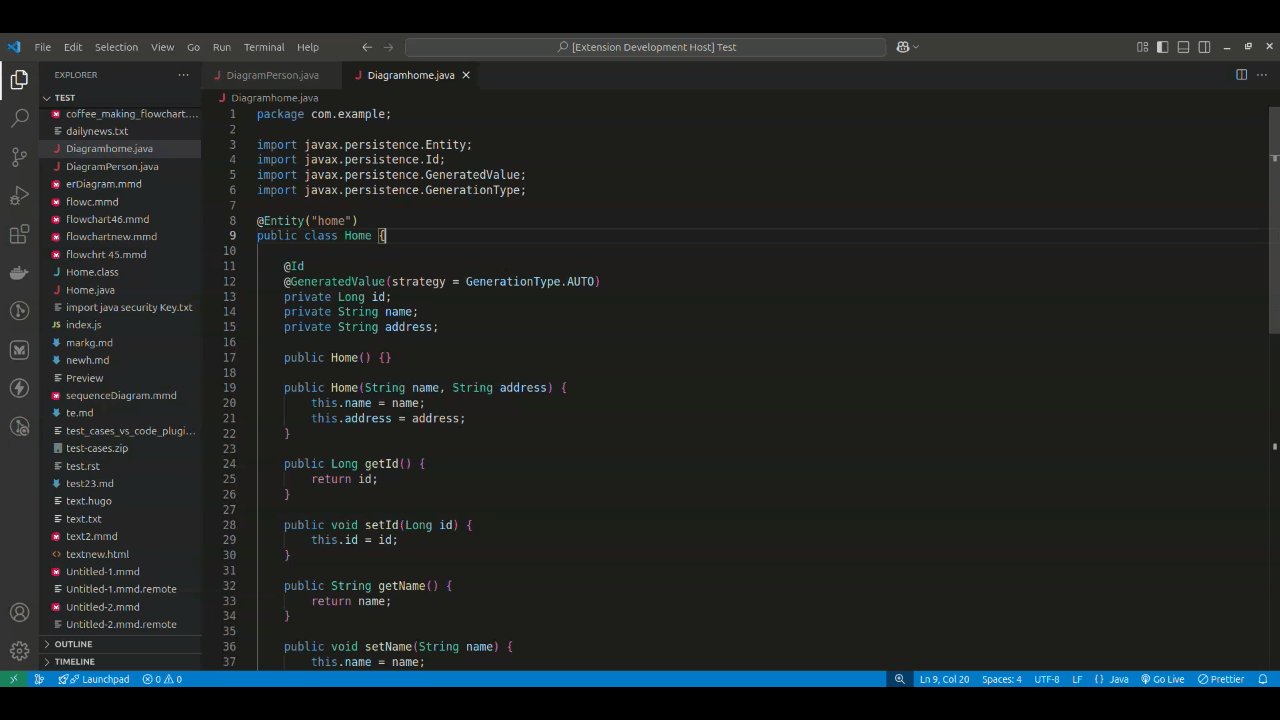
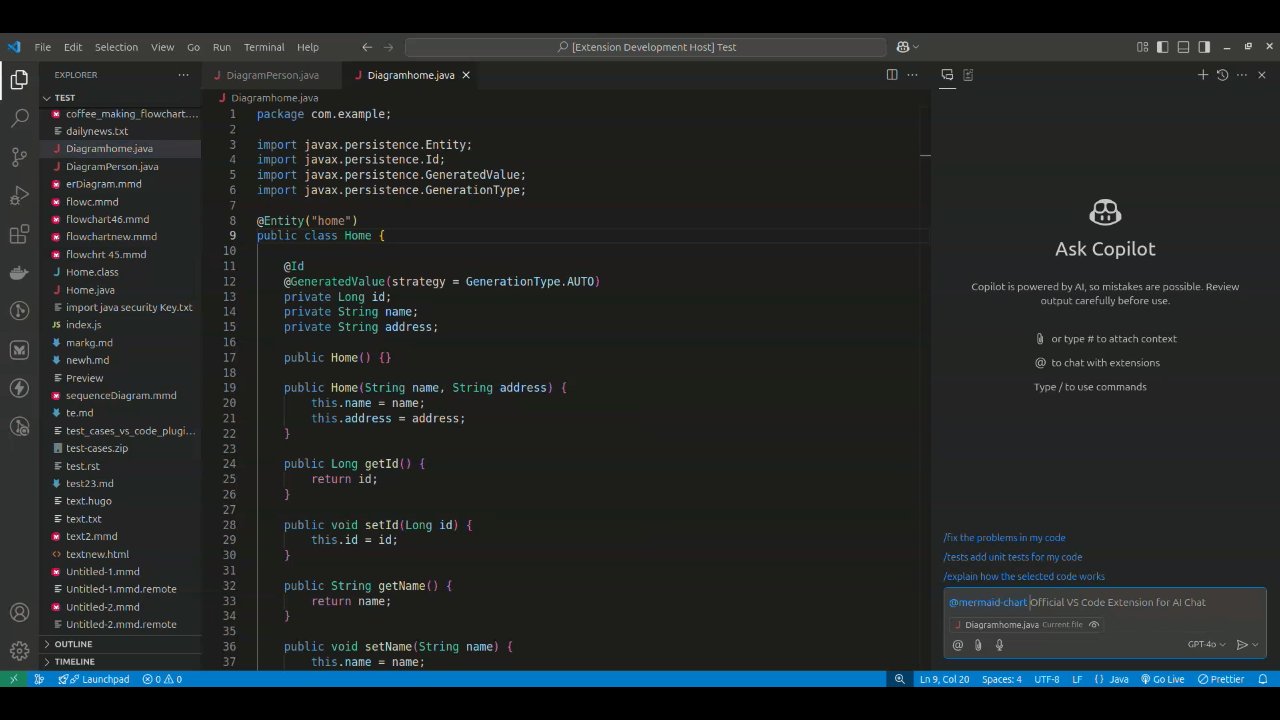
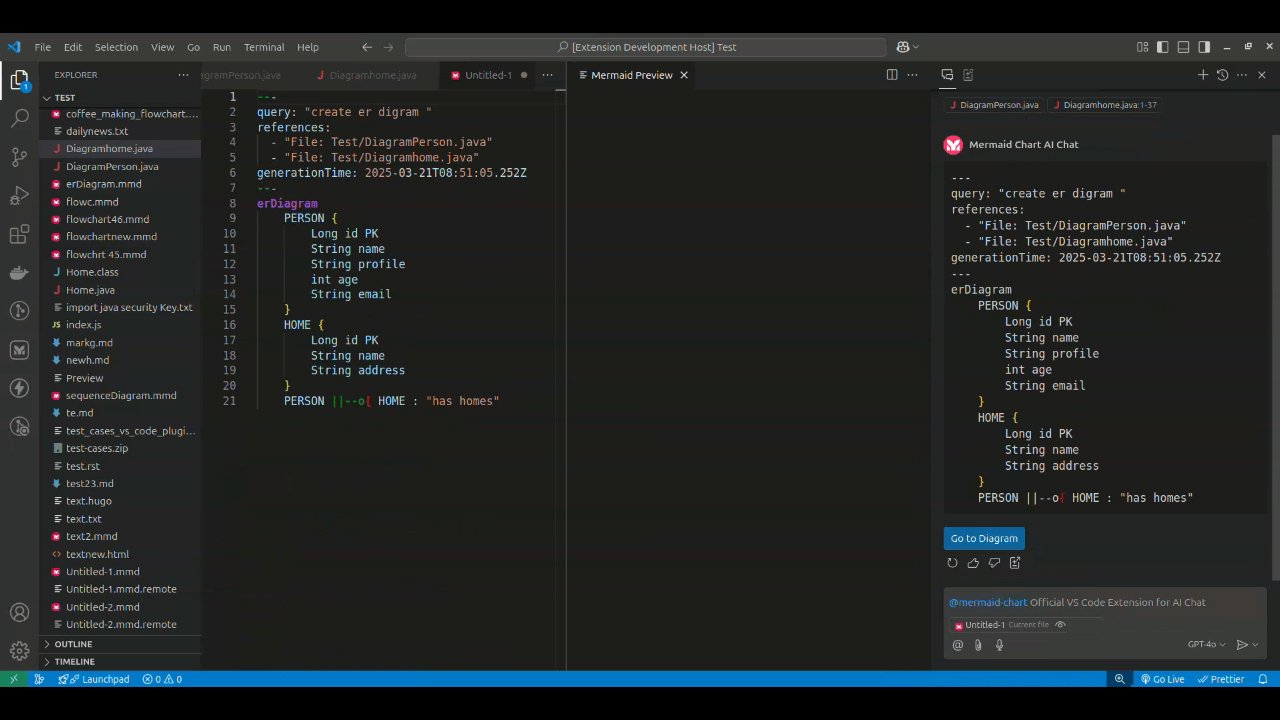
Transform your ideas and source code into clear, insightful diagrams with our new AI integration in VS Code.
Just mention @mermaid-chart in any GitHub Copilot Chat and describe the diagram you want to create — even link specific source code files!
Whether it's a class diagram, sequence diagram, entity relationship diagram, or more — the AI assistant will analyze the code, generate the appropriate Mermaid syntax, and instantly show a live preview.
Let your code speak for itself — effortlessly.
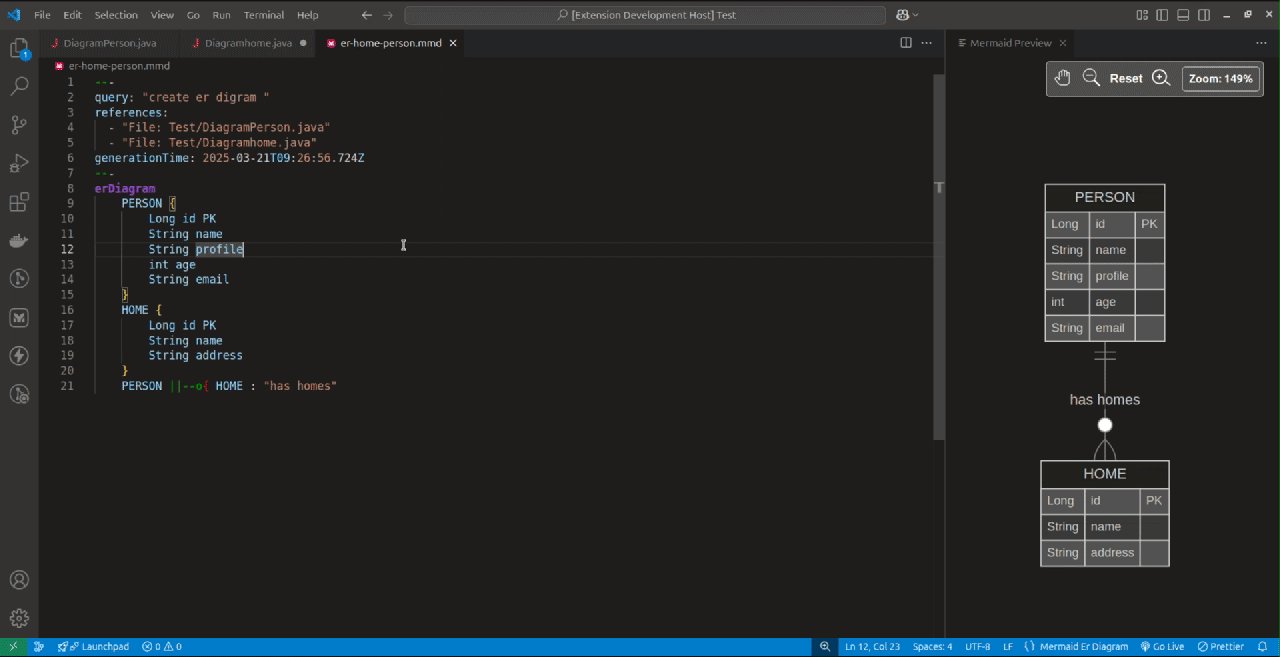
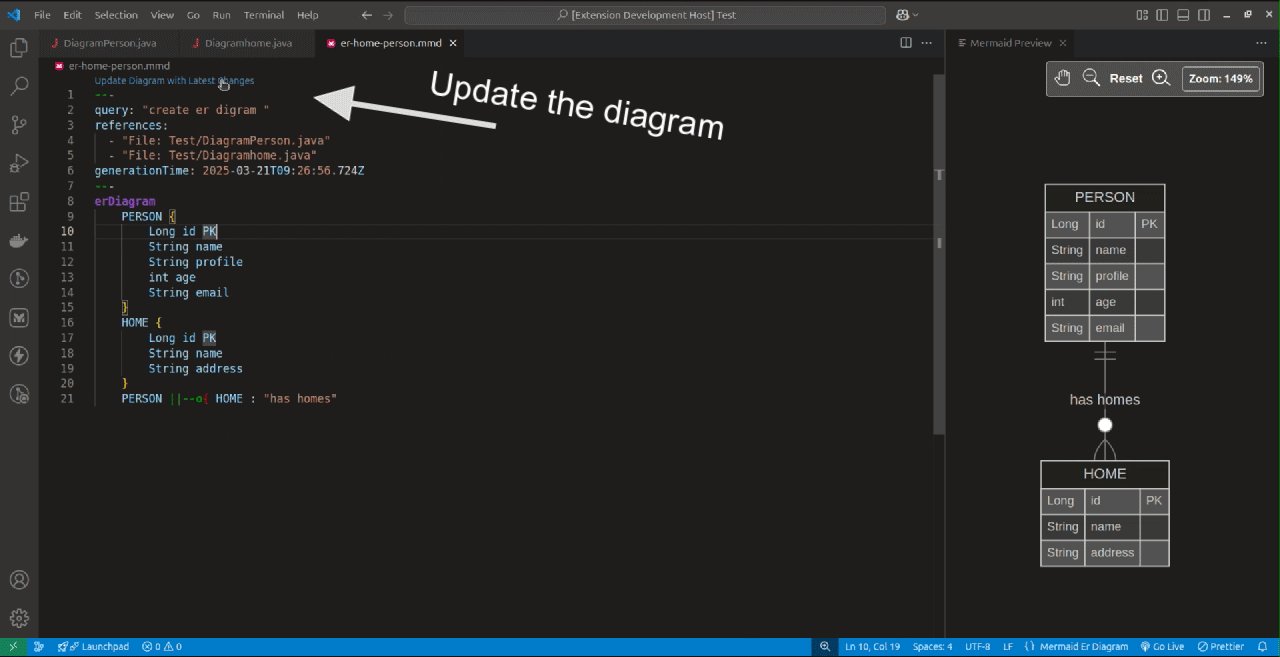
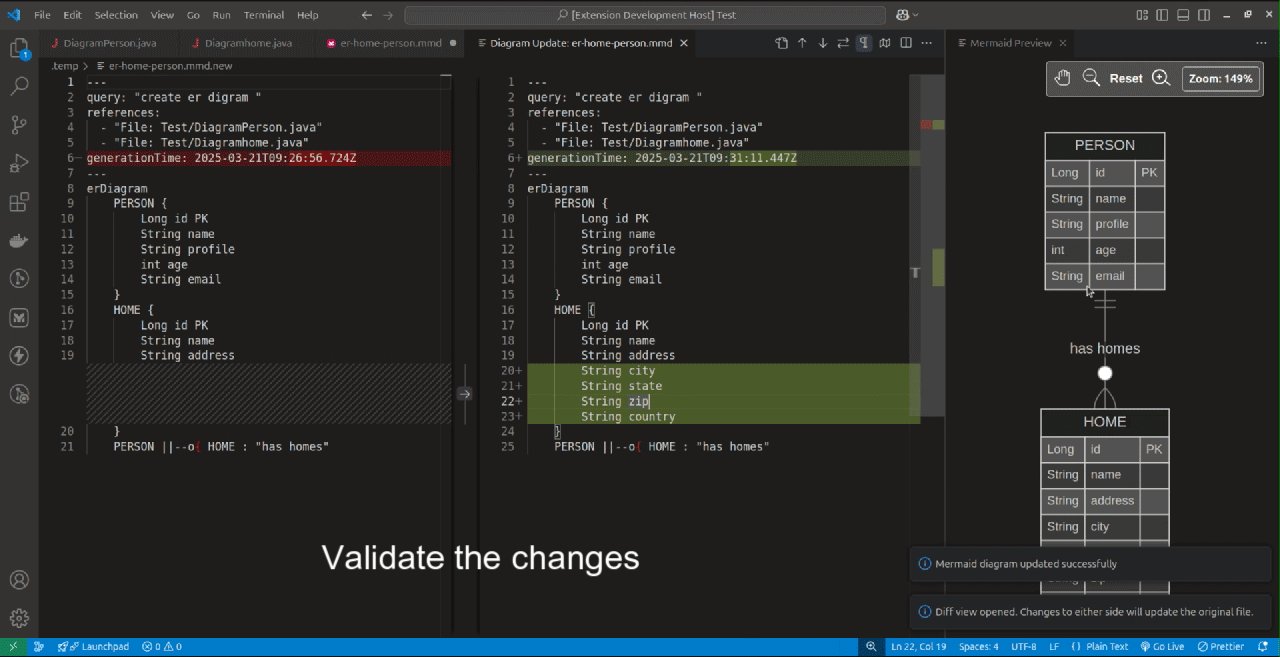
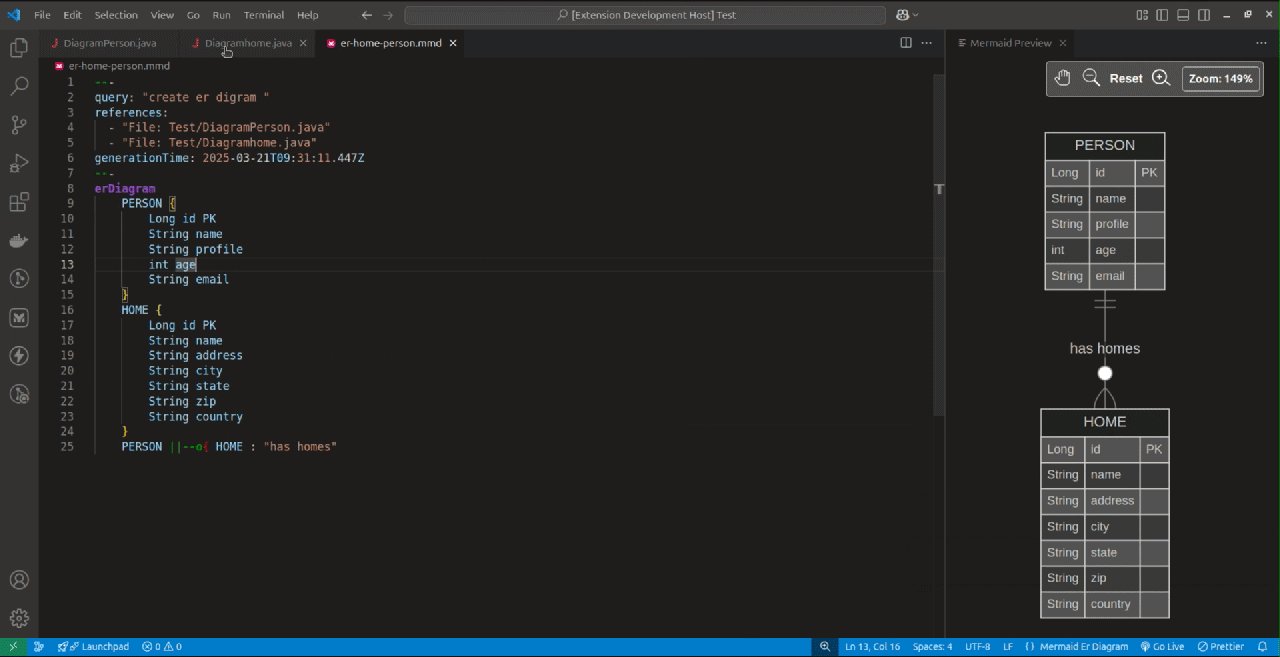
With Smart Diagram Regeneration, when your source code or requirements change, the extension can detect these changes and offer to update related diagrams with a single click.
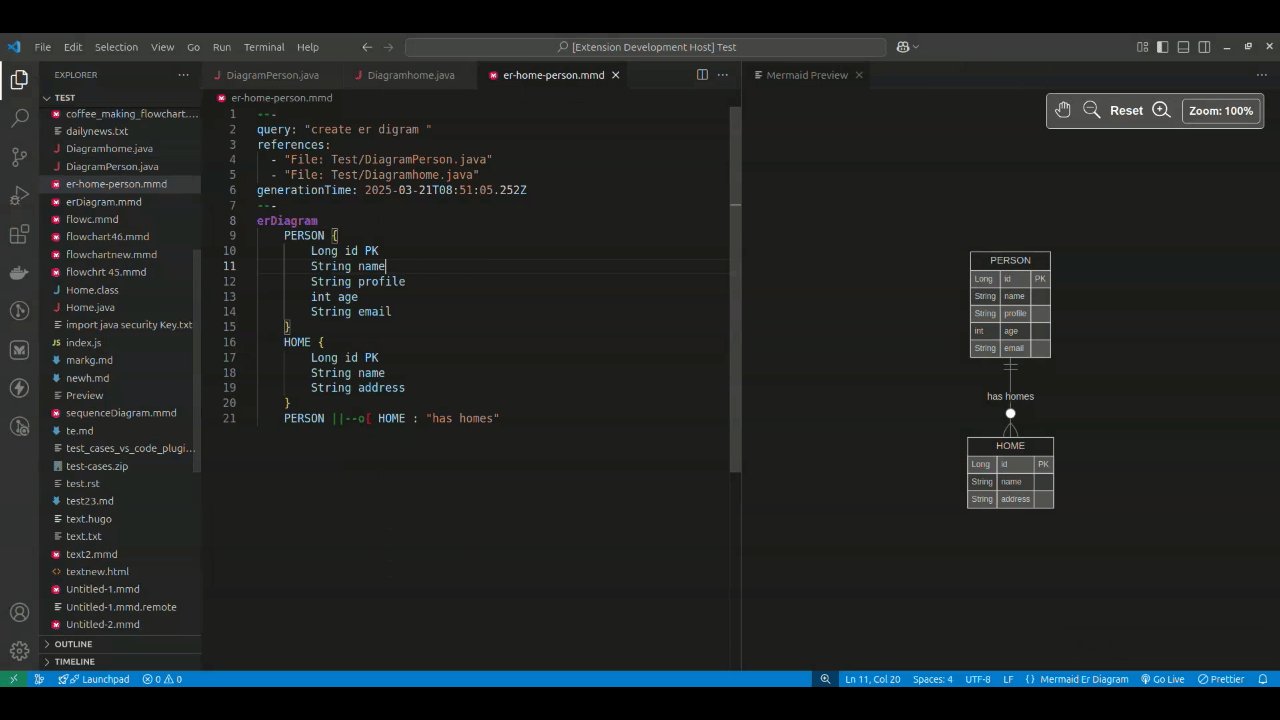
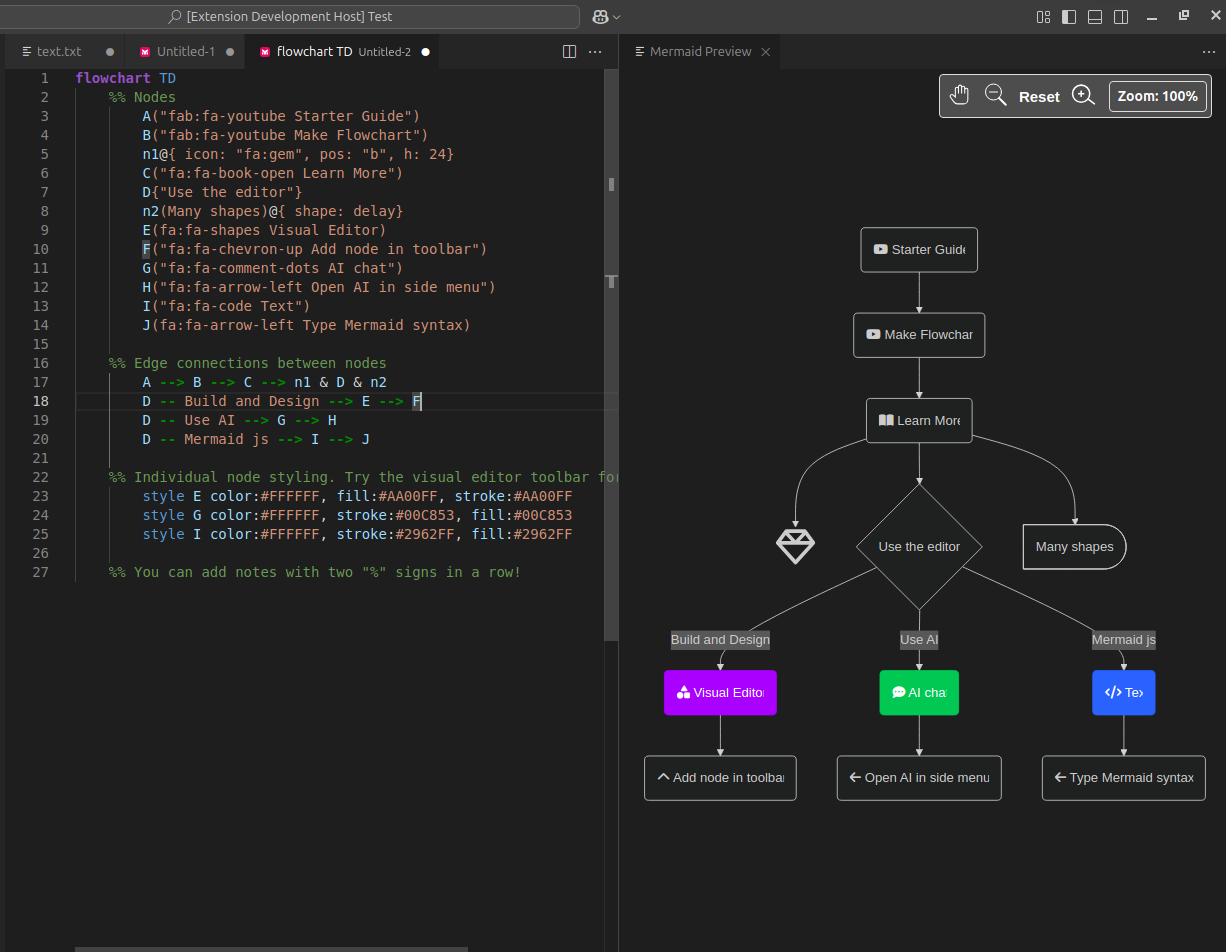
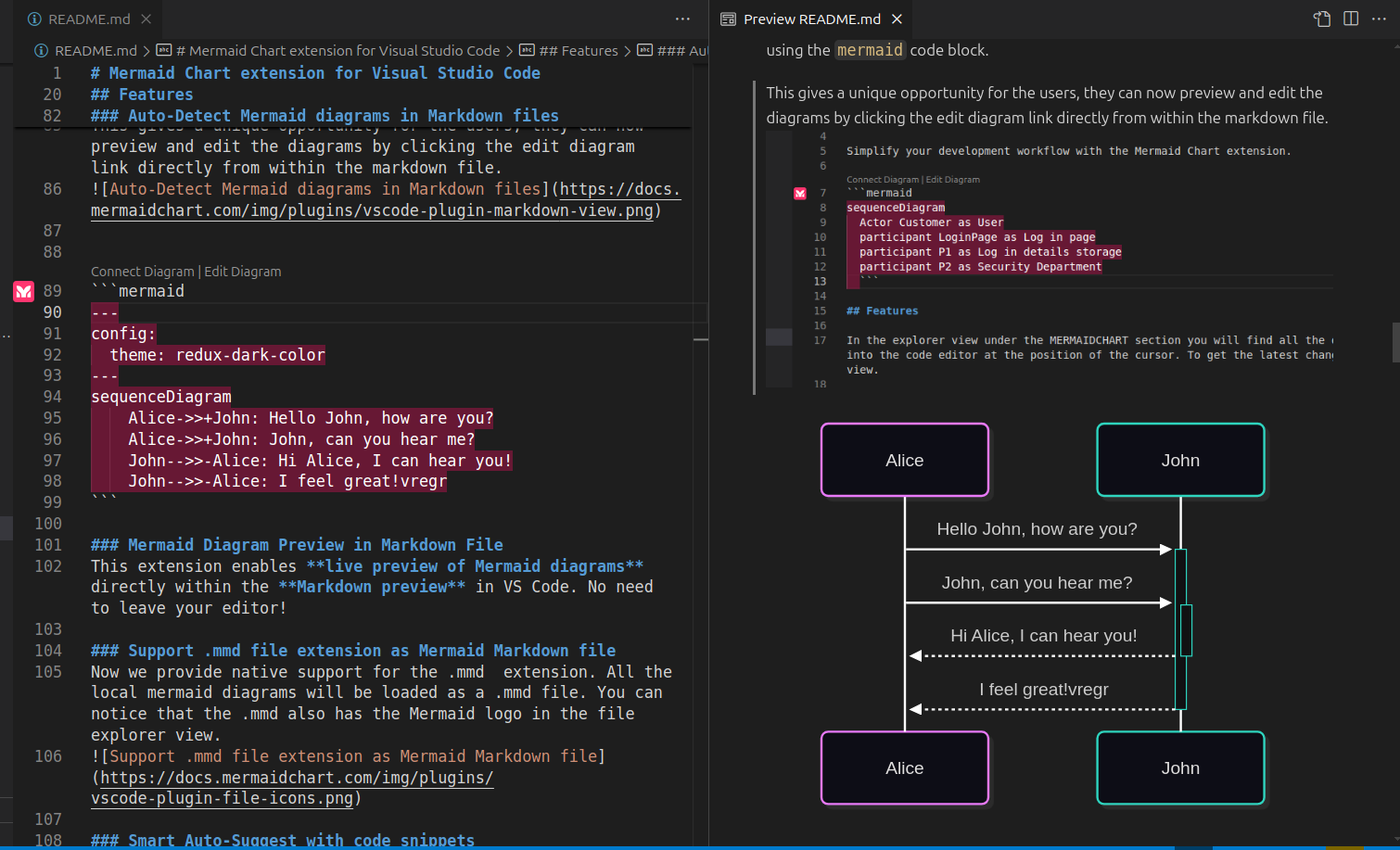
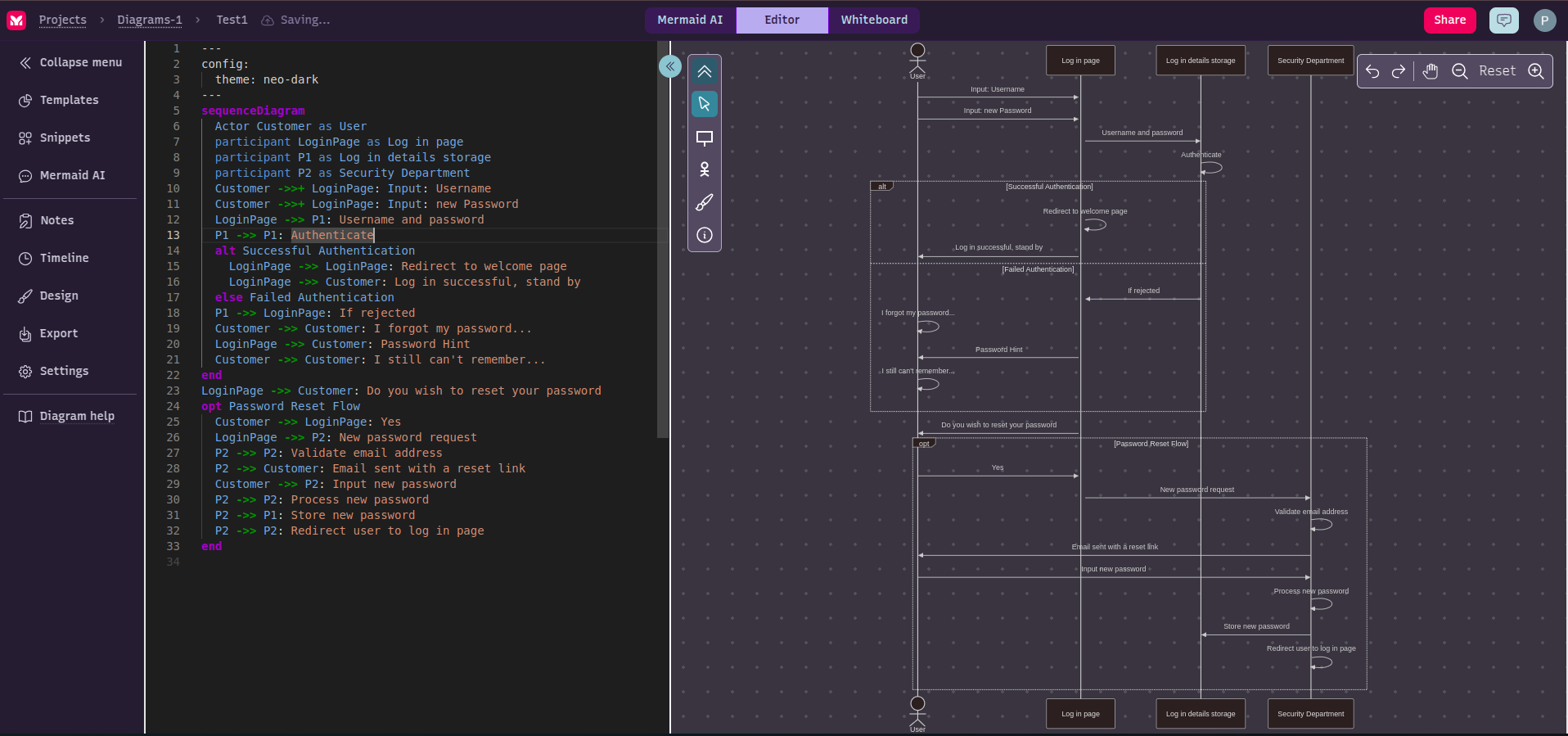
Now you get a side-by-side real time preview of the mermaid diagram while editing the diagram locally. This helps the user to see the true power of a mermaid's text-based diagram, where each change in text is reflected immediately on the diagram.
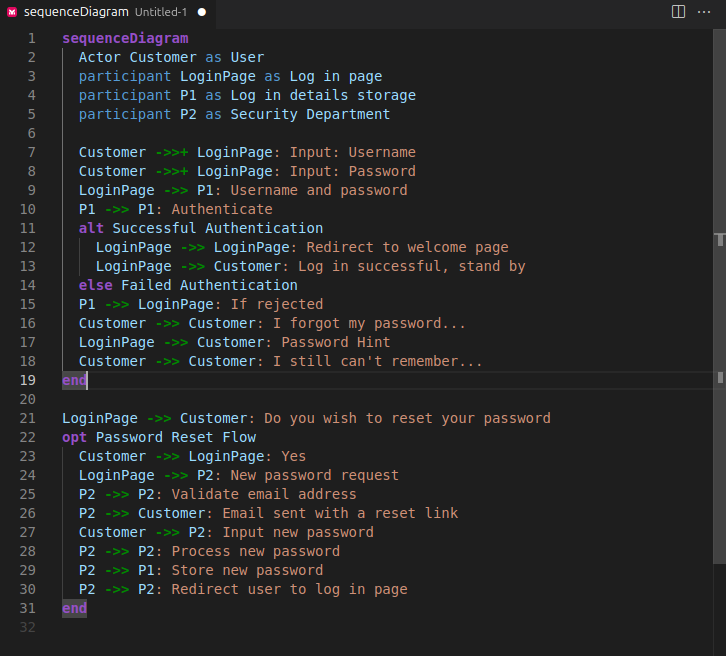
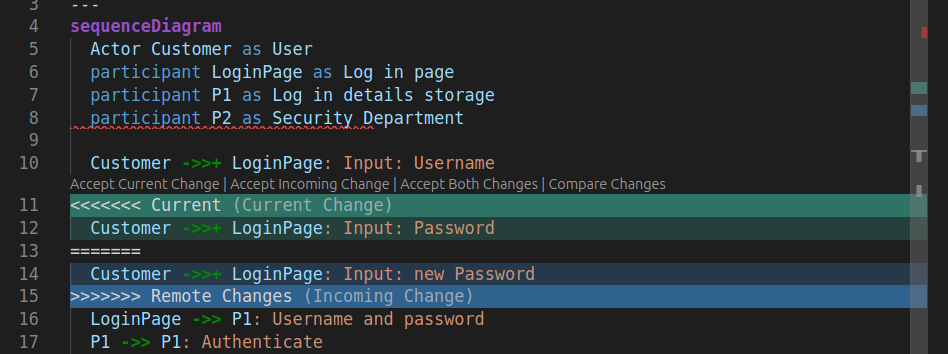
We now support syntax highlighting for all Mermaid diagrams when writing the Mermaid code. The syntax highlighting works well with the developer selected theme for VS Code.
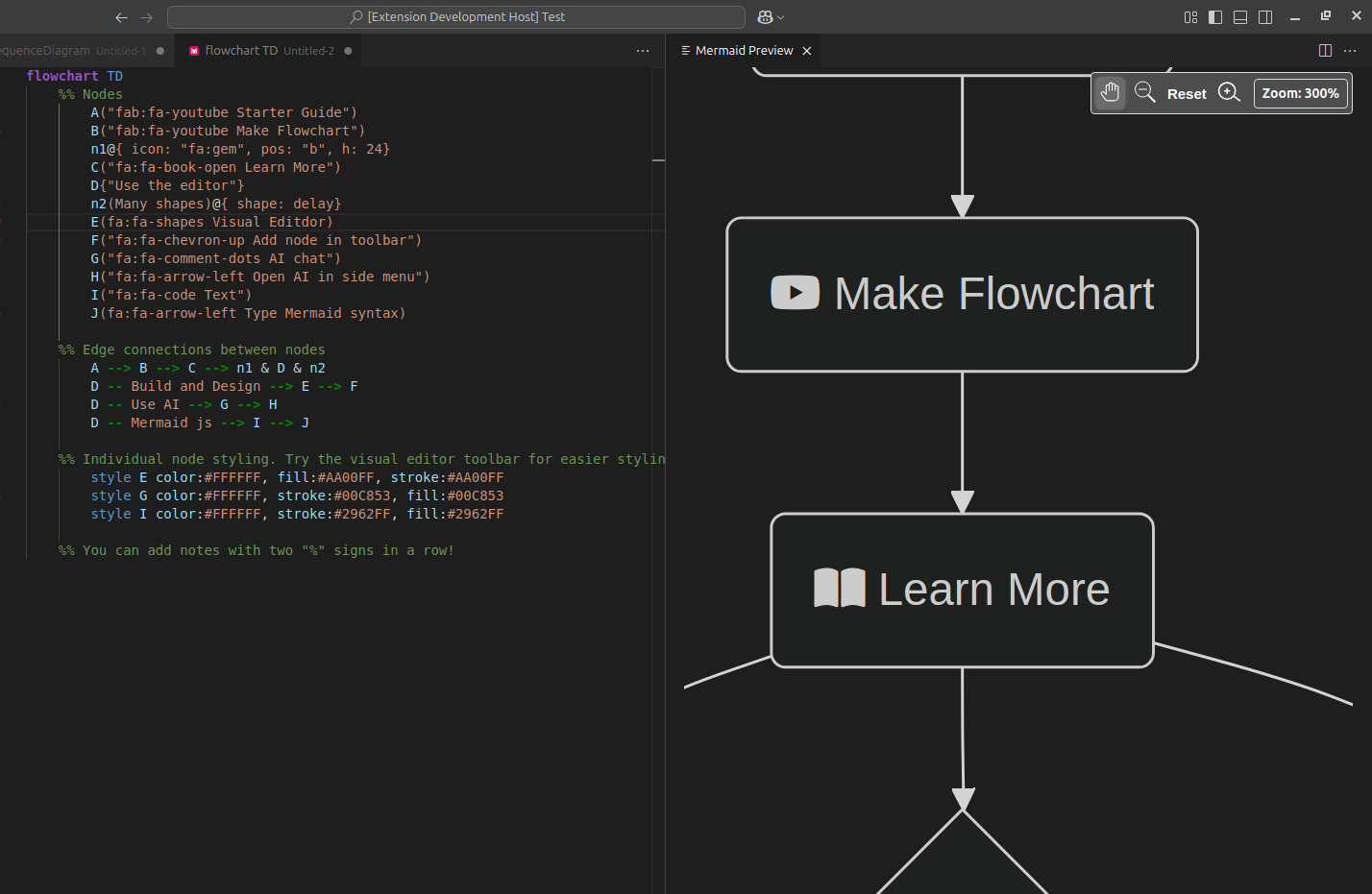
We now support Pan and Zoom for the diagram preview, where the user pan to a specific part of a large diagram, and also set different levels of zoom based on his preference. We implemented the zoom with stickiness, so that zoom levels are not changed when you edit your diagram
Users can of course use the reset option to resize the preview diagram to fit the screen.
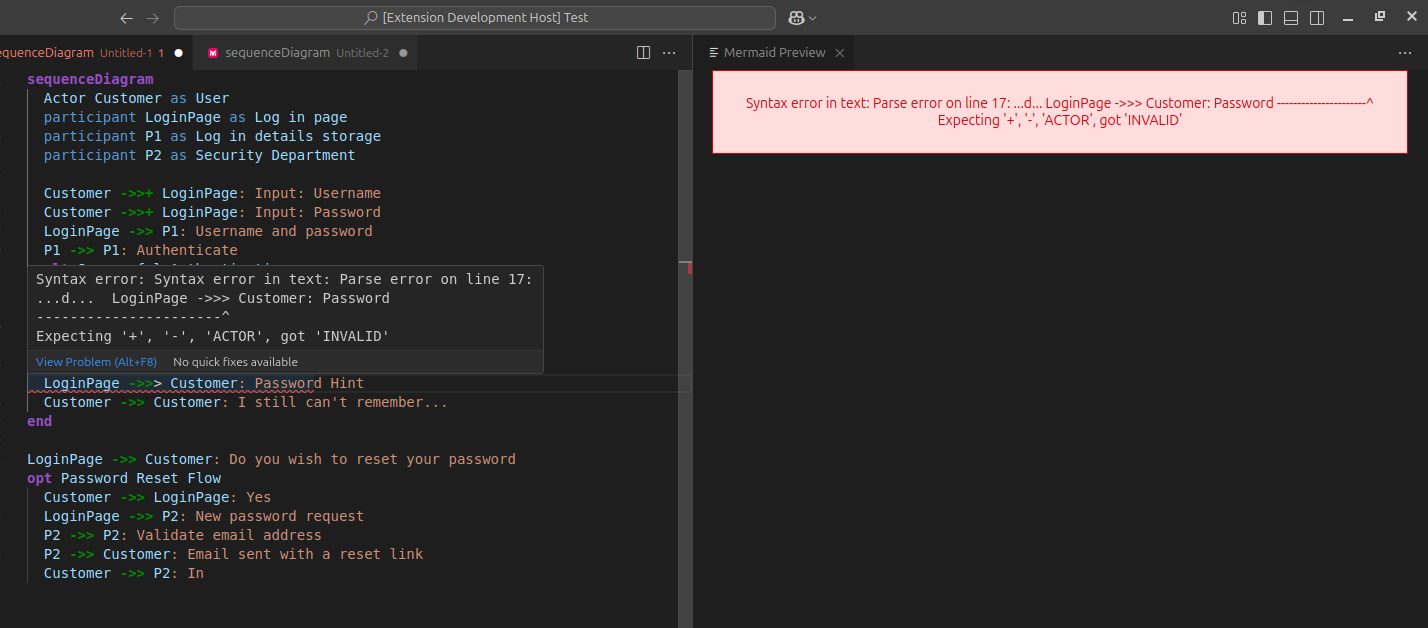
While writing the mermaid code, if you encounter syntax errors, the extension highlights the syntax error with an error message, and also indicates which line in the code might be causing the error. This helps the user to locate and fix the error.
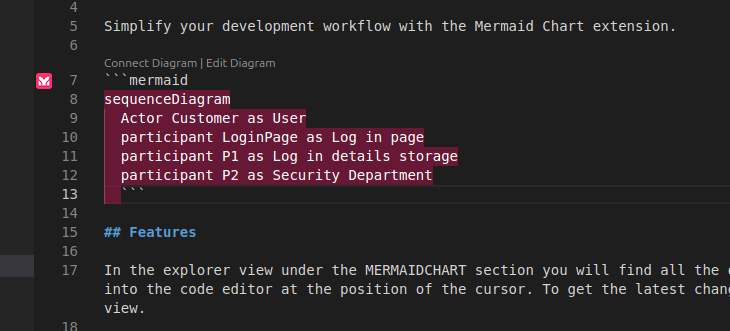
The extension automatically detects mermaid diagrams in the markdown files using the mermaid code block.
This gives a unique opportunity for the users, they can now preview and edit the diagrams by clicking the edit diagram link directly from within the markdown file.
This extension enables live preview of Mermaid diagrams directly within the Markdown preview in VS Code. No need to leave your editor!
Now we provide native support for the .mmd extension. All the local mermaid diagrams will be loaded as a .mmd file. You can notice that the .mmd also has the Mermaid logo in the file explorer view.
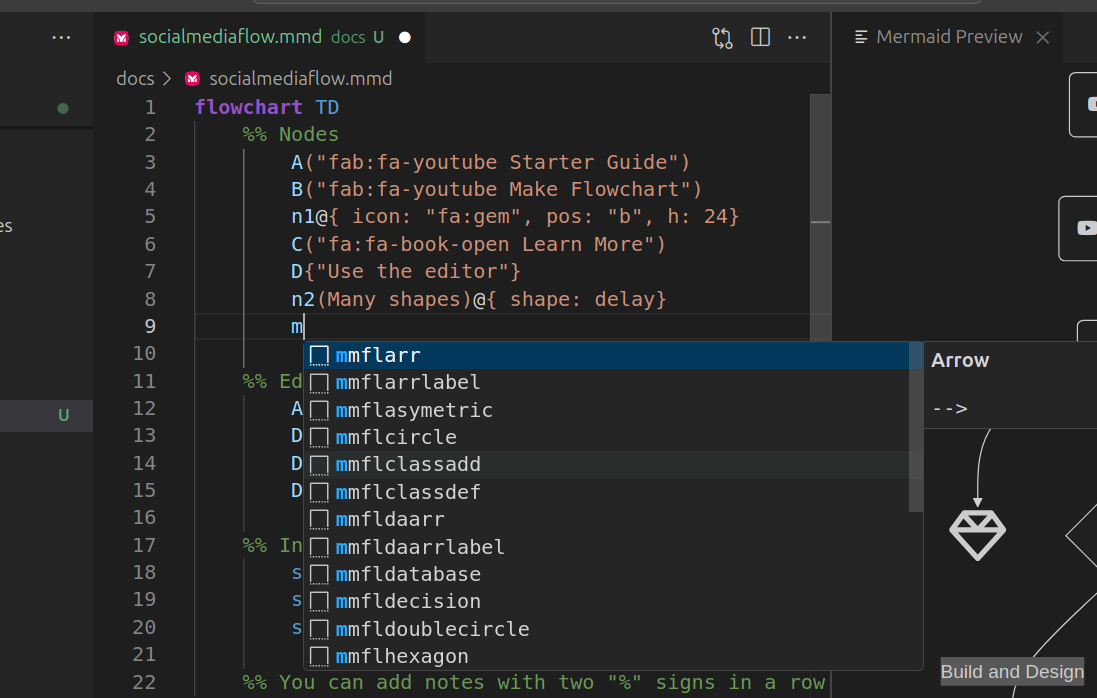
Now based on the diagram type auto suggestions for code snippets will be triggered on type of "m", and it will start showing relevant code snippets shorthand, that once selected, will expand to the proper code snippet.
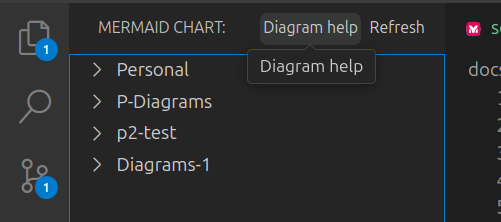
If you get stuck with a diagram's syntax or want to learn about other features for a given diagram, now you can directly access the respective diagram's detailed documentation on the official mermaid.js docs.
When you connect the extension with the MermaidChart account to explore some of the advanced features. With the integration to the Mermaid Chart service, this extension allows users to attach diagrams to their code and to gain quick access to updating diagrams.
You can explore all the these options by signing-up for a free account on www.mermaidchart.com
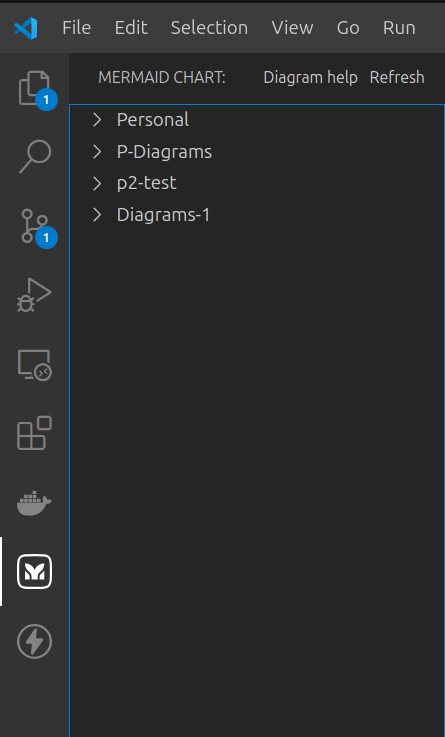
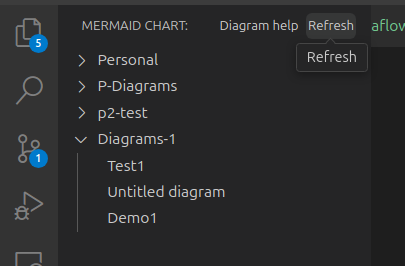
Users can start login flow with their Mermaid Chart account and once logged-in, in the side panel all the projects and diagrams from your account will be loaded in the side panel.
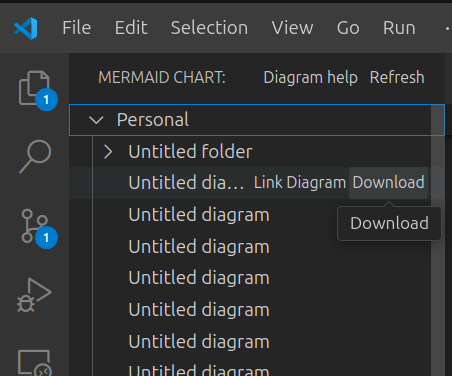
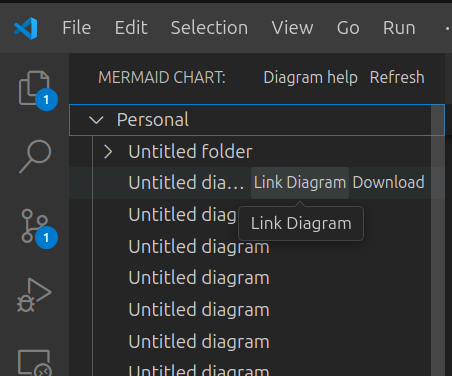
For each diagram in the Side Panel, user will see two options:
- Download: This will open the mermaid chart diagram locally for editing and will be connected to the Mermaid chart. Once the edited diagram is saved, or the user does a ctrl+s, it will sync diagrams back to mermaid chart accounts as well
- Link Diagram : When you click on a diagram, that diagram (its diagram id) will be inserted into the code editor as a comment at the position of the cursor. And users will get an option to preview or edit the diagram from this diagram id.
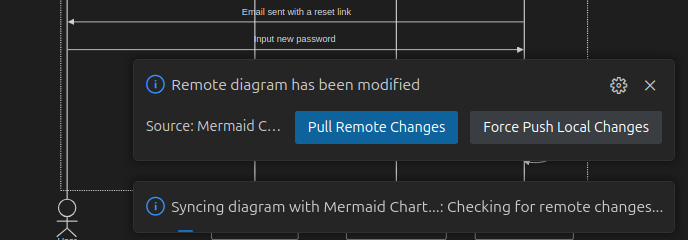
When a user modifies an existing diagram, before saving it to MermaidChart service, it smartly checks if any modification is made in the web view, and if found, it indicates to the user to resolve any conflicts, and then save the resolved diagram back.
To get the latest changes of diagrams from Mermaid Chart, click on the button named Refresh at the top in the side panel.
Users now have the option to open and edit diagrams in the web view on www.mermaidchart.com in the browser. This will enable them to use the best-in-class Visual Editor with drag and drop interface to modify the diagram, Mermaid AI, use diagrams in Presentations etc
| Command | Description |
|---|---|
| MermaidChart: Create Diagram | Creates a new Mermaid diagram in the editor. |
| MermaidChart: Login | Logs in to the Mermaid Chart service to access and manage diagrams. |
| MermaidChart: Logout | Logs out from the Mermaid Chart service.. |
| MermaidChart: Sync Diagram | Synchronizes the current diagram with Mermaid Chart.. |
| MermaidChart: Preview Diagram | Opens a preview of the selected Mermaid diagram within the editor. |
This extension contributes the following settings:
preview.mermaidChart.baseUrl: This points to the instance of the mermaid chart you are running, for the public service this ishttps://www.mermaidchart.com/.mermaid.vscode.dark_theme: Defines the theme used for Mermaid diagrams when VS Code is in dark mode.mermaid.vscode.light_theme: Defines the theme used for Mermaid diagrams when VS Code is in light mode.
- Refined authentication behavior to remove unnecessary login prompts and Account badge indicators, ensuring a less intrusive experience.
New General Features
- Real-Time Local Edit & Preview
- Syntax Highlight for all Mermaid diagrams
- Pan & Zoom for diagram preview
- Error Highlighting
- Auto-detech
.mmdfile extension - Handle Mermaid diagram in Markdown files
- Support for Code Snippets
- Diagram Help to link directly to official documentation
- New features for LoggedIn Users
- Smart sync & Save
- Refresh diagram
- Dependency Update
- Upgraded to latest Mermaid version
v11.4.1 - Added OAuth support for the MermaidChart.
- Added AI-powered diagramming capabilities
- Introduced AI chat participant with
@mermaid-chartcommand - Added smart diagram regeneration based on source file changes
- Added three specialized AI tools for improved Mermaid diagramming:
- Syntax Documentation Tool: Provides instant access to detailed diagram syntax guides
- Diagram Validation Tool: Ensures correct syntax before rendering diagrams
- Diagram Preview Tool: Streamlined visualization of Mermaid diagrams
- Enhanced VS Code Agent Mode with dedicated Mermaid tools for improved accuracy
- Improved AI chat participant capabilities with documentation-powered responses
- Better integration with GitHub Copilot Chat for more reliable diagram generation
- Added support to render Mermaid diagrams directly in the VS Code Markdown preview, replacing the raw Mermaid code blocks
- Added support for redux-color & redux-dark-color theme
- upgraded mermaid to version
9.1.2
- upgraded mermaid to version
8.10.2
- pinned parcel-bundler
- updated publish workflow
- support for mermaid metadata in structured field values format
- upgraded mermaid version
8.9.1
- upgraded mermaid version
8.8.3
- added
minimapsetting documentation - upgraded mermaid version
8.8.0
- removed
lodashdependency
- switched from using hardcoded
vscode-resourcescheme toWebview.asWebviewUri
- updated mermaid
- fixed the fixed azure devops regex
- fixed azure devops regex
- added configuration for controlling minimap visibility
- added support for azure devops
- fixed parse crash #91
- added support form state diagrams and pie charts via mermaid@8.4
- publish workflow with actions
- bring font-awesome icon handling on par with mermaid online editor
- improved rendering customization/theme handling
- added configuration options
- new preview app running in webview
- added preview app to publishing pipeline
- removed travis
- remove mermaid processing in builtin markdown previewer
- updated mermaid (8.2.2)
- updated mermaid
- added pipeline for publish on tag
- added zoom and pan
- center vertically graph diagrams
- added extension pack containing: syntax highlighting
- fixed peer dependencies
- transitioned from htmlPreview to webview
- rerender on configuration change
- apply user provided custom theme
- added link to mermaid website.
- fixed loop text style in sequence diagrams
- updated mermaid 8.0.0-rc8
- added sphinx directive support
- added hugo shortcodes support
- added Mermaid language contribution
- added a minimap of the diagram
- flowcharts can be scrolled horisontally if diagram wider than pane
- reverted pan and zoom as is not working well on retina displays
- added pan and zoom support for the rendered diagram
- Support for standalone Mermaid files .mmd iiska
- added preliminary support for previewing mermaid diagrams into default markdown previewer
- fixed theme selection using new mermaid api
- updated mermaid dependency v7.1.0
- updated mermaid dependency v7.0.17
- updated mermaid dependency v7.0.4
- Added FontAwesome (4.7) support
- Convert mermaid resource path to a file URL for OS compatibility FrodgE
- update dependencies to mermaid 7.0.0
- made arrowhead fix a configuration extension.
- fixed #13
- render arrowheads (#2)
- added support for dark theme
- throttle preview update
- added support for diagrams inside markdown fenced block
- added diagram customization
- preview diagram (light theme)