-
Notifications
You must be signed in to change notification settings - Fork 0
Designen
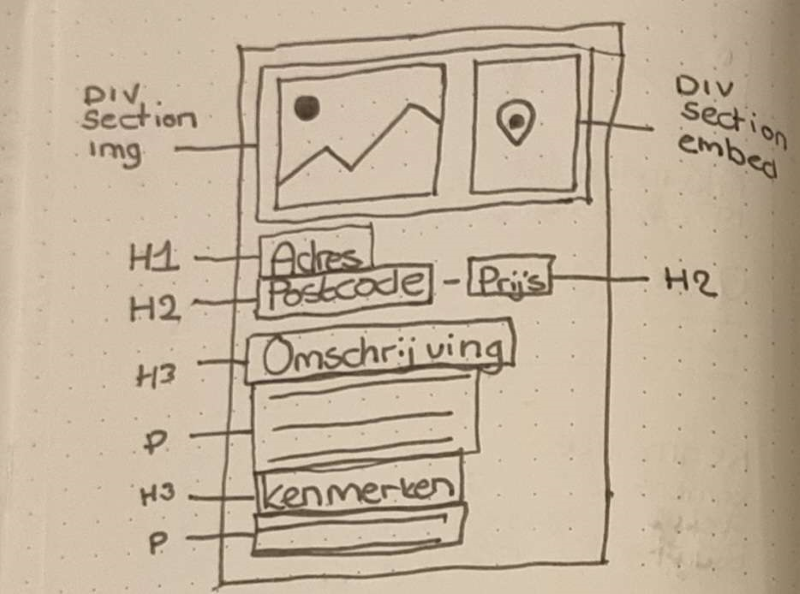
Voor het ontwerpen van de pagina begon ik met het maken van een aantal schetsen, ik heb uiteindelijk meerdere verschillende schetsen gemaakt voor desktop, tablet en mobile. Omdat ik in dit project en in de toekomst ook mobile first ga werken, ben ik begonnen om een mobile schets te gaan maken. Van het mobile design heb ik na het maken van mijn andere schetsen een breakdown schets gemaakt.

In de breakdown schets heb ik aangegeven wat voor elementen sommige teksten of blokken zijn op mijn pagina, zo is bijvoorbeeld het adres het meest prominente op de website en dus ook de H1, de fotos een div waarvoor ik een grid ga gebruiken etc.

Ook had ik tijdens het maken van de pagina een schets gemaakt van hoe een interactie er op mijn website uit zal gaan zien. De interactie wordt een hartje waarmee je het huis kan opslaan/tussen je favoriete huizen kan zetten. Als je op het hartje klikt dan vult die van boven naar beneden en op het eind wordt die dan "vol(ledig)" gevuld en rood zodat je kan zien dat het gelukt is.
