-
Notifications
You must be signed in to change notification settings - Fork 7
AppCookBook
Em "src/screens" crie uma pasta para a tela, ex: "src/screens/todos".
Crie um componente para a tela, ex: "src/screens/todos/todos.component.js"
No componente:
import React, { Component } from 'react';
import { Container, Text } from 'native-base';
export default class Todos extends Component {
render() {
return (
<Container>
<Text>Todos !</Text>
</Container>
);
}
}Toda tela tem um Container como seu componente básico.
Após criar o componente, crie um container para ele, ex: src/screens/todos/todos.container.js
No container, importe o componente e conect ele ao react-redux, ex:
// connect irá "conectar" o componente ao redux
import { connect } from 'react-redux';
// O container e o componente devem estar na mesma pasta
import Todos from './todos.component';
// Actions "async" fazem requisições na API
import { asyncSetTodos } from '../actions/todos-actions';
// Função que mapea dados do state salvo no redux em "atributos" na forma de props
const mapStateToProps = (state) => {
return {
todos: state.todos
}
}
// Função que mapea o "disparo de actions nos reducers" em "métodos" na forma de props
const mapDispatchToProps = (dispatch) => {
return {
fetchTodos() {
dispatch(asyncSetTodos());
}
}
}
// Conectando o componente
const TodosContainer = connect(
mapStateToProps,
mapDispatchToProps
) (Todos);Criado o container, adicione ele no export do modulo screens(src/screens/index.js):
import TodosScreen from './todos/todos.container.js';
export {
TodosScreen
}Com isso a Screen já reconhecida dentro do modulo screens. Agora vá até as rotas e crie uma rota para a tela(src/components/app-route/app-route.component.js):
import React, { Component } from 'react';
import { Router, Scene } from 'react-native-router-flux';
import {
TodosScreen
} from '../../screens';
export default class AppRouter extends Component {
render() {
return (
<Router hideNavBar={true}>
<Scene key="Todos" component={TodosScreen} />
</Router>
);
}
}Pronto, agora sempre que quiser acessar a tela, basta impotar "Actions" do "react-native-router-flux" e fazer "Actions.ChaveDaTelaDefinidaNoRouter()", ex:
import { Actions } from 'react-native-router-flux';
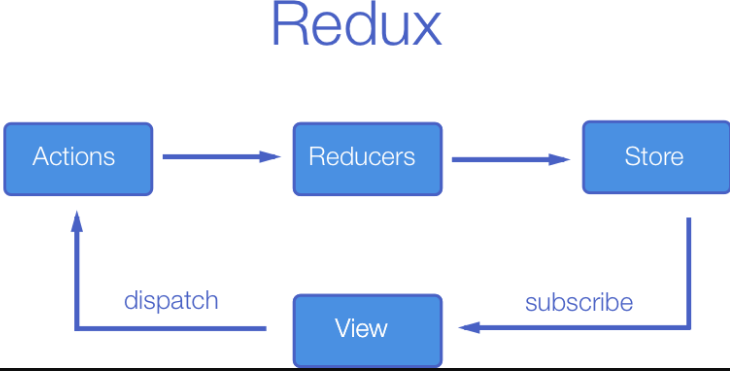
Actions.Todos();Redux é um State container para aplicações javascript, usado para gerenciar estados da sua aplicação. Nosso caso, combinamos ele com a biblioteca React, tendo um front-end completo. Veja abaixo como esse ecosistema se comporta:

Pra se entender de fato a motivação de se usar essa arquitetura é preciso entender pelo menos o conceito de programação funcional em javascript.
Basicamente, seguindo os conceitos de programação funcional, a única forma de se alterar o estado da aplicação na nossa arquitetura é disparando actions, essas por sua vez devem sempre receber um tipo e um playload(entenda como conteúdo). Ora, mas isso faz todo sentido! Se você quer alterar algo e para isso precisa disparar uma ação, então precisa informar que tipo de ação é essa, e qual conteúdo quer passar para modificar o estado através dessa ação. Mais abaixo mostraremos isso na prática.
Okay, agora que entendemos por alto o que são as actions, falta entender o que são os reducers. Eles são basicamente funções que são chamadas quando uma action é disparada, elas recebem como parâmetros o state atual e a action, e devolvem um novo state. Sim, simples assim. Os caras do redux definiram assim:
type Reducer<S, A> = (state: S, action: A) => S
Bom, agora só resta a última caixa, o Store. Esse cara é responsável por guardar o estado da nossa aplicação, no Redux isso é em uma estrutura de armazenamento de objetos única (só faz sentido existir um store ativo). Como foi dito acima, apenas as actions podem mudar o estado da aplicação, isso ocorre usando o dispatch, um método do store.
Abaixo será explicado a prática disso, mas não deixe dúvidas nesse esclarecimento teórico, leia as referências antes de prosseguir e pergunte qualquer dúvida ao instrutor.
- ✅ #UC1 - Visualizar Caderno
- ✅ #UC2 - Manter atividade
- ✅ #UC3 - Manter Caderno
- ✅ #UC4 - Gerar E-book
- ✅ #UC5 - Manter usuário
-
Sprints
- Sprint 00
- Sprint 01
- Sprint 02
- Sprint 03
- Sprint 04
- Sprint 05
- Sprint 06
- Sprint 07
✅ Finalizado ☑️ Não finalizado