-
Notifications
You must be signed in to change notification settings - Fork 7
Documento de Arquitetura
| Data | Versão | Descrição | Autor |
|---|---|---|---|
| 24/03/2017 | 1.0 | Adicionando Introdução, finalidade e Escopo | Lucas Midlhey |
| 28/03/2017 | 1.1 | Adicionando metas e restrições de arquitetura, visão de casos de Uso, Visão lógica, Referências e Qualidade | Lucas Malta, Waysman, Lucas Midlhey,Renato Valerio |
| 29/03/2017 | 1.2 | Adicionando visão de implementação | Geovanne |
| 01/04/2017 | 1.3 | Revisão representação de arquitetura, inserção de definições, acronimos e abreviações | Lucas Midlhey |
- Introdução
- Finalidade
- Escopo
- Definições, acrônimos e abreviações
- Referências
- Visão geral
- Representação da Arquitetura
- Representação da Arquitetura da API 2.Representação da Arquitetura do Frontend
- Metas e restrições de Arquitetura
- Visão de Casos de Uso
- Atores
- Realizações de Casos de uso
- Visão lógica
- Visão geral
- Pacotes de Design Significativos do Ponto de Vista da Arquitetura
- Visão de processos
- Visão de implantação
- Visão de implementação
- Visão geral
- Tamanho e desempenho
- Qualidade
Este documento tratará do processo de desenvolvimento da aplicação, visão lógica do software, documentação de casos de uso e interpretação de usuários em comunicatividade ao produto. Será definido também o desenvolvimento, ambiente de trabalho, frameworks, APIs, lógica, processo, implantação, implementação e interface de comunicação o usuário final.
Este documento apresenta uma visão geral do que abrange a arquitetura do sistema e utiliza uma série de visões arquiteturais diferentes para ilustrar os diversos aspectos do sistema. Sua intenção é capturar e transmitir as decisões significativas do ponto de vista da arquitetura que foram tomadas em relação ao sistema.
O Aplicativo Caderno-API terá sua arquitetura toda baseada neste documento. Cada expectativa de resposta do sistema terá uma especificação neste documento, assim como prevenções de inconsistência do sistema.
- API - Application Program Interface -rotinas e padrões de programação para acesso a um aplicativo de software ou plataforma baseado na Web
- MVC - padrão de arquitetura de software, separando sua aplicação em 3 camadas. A camada de interação do usuário(view), a camada de manipulação dos dados(model) e a camada de controle(controller).
- Frontend - etapa inicial de um projeto, responsável por coletar a entrada do usuário em várias formas e processá-la para adequá-la a uma especificação em que o back-end possa utilizar.
- Framework - abstração que une códigos comuns entre vários projetos de software provendo uma funcionalidade genérica.
- JSON - Javascript Object Notation - formato de transferência/intercâmbio de dados.
- Flux - é um modelo de arquitetura criado pelo Facebook para uso em aplicações frontend, é um design pattern que simplifica o modelo MVC.
- SPA - Single Page Application - modelo de desenvolvimento Web e mobile, onde a aplicação está contida quase toda no cliente e menos no servidor.
- Documento de Visão
- Documento de Caso de Uso - Manter Atividade
- Documento de Caso de Uso - Manter Caderno
- Documento de Caso de Uso - Visualizar Caderno
- Documento de Caso de Uso - Gerar Ebook
- Documento de Caso de Uso - Manter Usuário
A arquitetura aqui exposta abrange os dois ambientes que serão desenvolvidos, isto é, o ambiente de controle de dados e negócios que é denominado API e o ambiente para interação com o usuário, ou seja, frontend da aplicação.
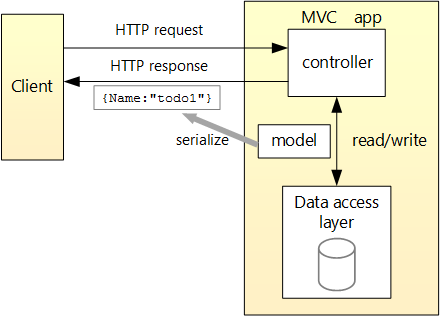
A arquitetura utilizada para a implementação da API será o MVC (model, view, controller), onde a view é a interface responsável pela comunicação com o mundo exterior, a model, é responsável pela manipulação dos dados e também a validação, já a controller, será a responsável por receber as requisições, e controlar a comunicação e dados fornecidos pela model para a view.
Por se tratar de uma API, o modelo MVC passa por algumas mudanças na camada da View e fica fora do escopo, sendo assim responsável apenas por resguardar das informações mais relevantes e suas devidas regras de negócio, e ao receber alguma requisição de dados por parte de aplicações exteriores(que são as verdadeiras Views da API), ela repassa esses dados na forma de JSON.
O modelo arquitetural utilizado para a implementação do Frontend será a Flux, que possui algumas diferenças acerca da comunicação unidirecional comparada ao MVC.

No Flux, a aplicação possui um estado(dados) que fica guardado no Store, os dados da Store são distribuídos entre as Views. Quando as Views precisam alterar algum valor no estado da aplicação, elas chamam pelas Actions, as actions fazem as devidas alterações e passam para os novos dados para os Dispatchers, estes por sua vez podem fazer alterações na Store, quando a Store é alterada, os seus dados são re-enviados para as Views com as suas devidas mudanças.
Como o Flux é apenas o modelo arquitetural, para a aplicação será utilizada o modelo utilizado pelo Redux que por sua vez implementa a arquitetura estabelecida pelo Flux. Segue o modelo de funcionamento do Redux:
No Redux(implementação da arquitetura Flux), os dados ficam guardados na Store, por onde passam para as Views, quando é necessário fazer alguma alteração nestes dados,é requisitado uma Action fazendo as devidas mudanças e repassando os dados para algum Reducer, que por sua vez podem alterar os dados da Store e ao receber novos dados, aplicam mudanças na Store, uma vez alterada a mesma notifica todas as View(que tiveram seu dados alterados) sobre as mudanças.
O Redux é basicamente a implementação do design pattern Observer, ou seja padrão de projeto de software que define uma dependência um-para-muitos entre objetos de modo que quando um objeto muda o estado, todos seus dependentes são notificados e atualizados automaticamente.

O escopo do nosso projeto tem como meta entregar um sistema de gestão, visualização e impressão de cadernos digitais, separados em três tópicos distintos: teoria, experimento e criação. Como requisitos funcionais, o software deve:
- Conter um sistema de Login de usuário.
- Criar, editar ou deletar cadernos.
- Relacionar cadernos por tópicos e/ou objetivos semelhantes
- Criar, editar ou deletar tópicos criados em cadernos, com a devida permissão do usuário líder.
- Visualização geral do site
- Como requisitos não funcionais, o software tem:
- Desempenho:
- As páginas do sistema não devem demorar mais que 20 segundos à uma conexão de 256 kbps.
- O servidor deve suportar ao menos 100 conexões simultâneas sem perda de desempenho.
- Interoperabilidade: O sistema deve funcionar em conjunto com o banco de dados.
- Disponibilidade: O sistema deve funcionar em 99% do tempo.

-
Líder: Coordena toda atividade proposta pelo artista e gera o caderno no final.
-
Artista: Responsável por toda alimentação das atividades, ou seja, quem envia todo tipo de documento para o software, tais como: áudios, imagens, vídeos etc.
-
Visitante: Tem acesso ao caderno e todas as postagens concretizadas pelo líder de cada projeto.
Nosso sistema foi modelado em 5 casos de uso, são eles:
| Caso de Uso | Descrição |
|---|---|
| UC1 - Visualizar caderno | Permite ao usuário visualizar os cadernos que foram criados no sistema. |
| UC2 - Manter atividade | Permite ao usuário criar, deletar ou editar uma atividade que compõe o caderno. Cada atividade pertence a uma das seguintes categorias: teoria, experimento e criação. |
| UC3 - Manter caderno | Permite ao usuário criar, deletar ou editar um caderno. |
| UC4 - Gerar E-book | Permite o usuário gerar um arquivo virtual que contém, em ordem cronológica, as atividades realizadas no caderno. |
| UC5 - Manter usuário | Permite a criação de um perfil de usuário e a edição de seus dados pessoais. O principal motivo da criação de perfil é garantir acesso às funcionalidades do sistema. |
O Modelo base da arquitetura é MVC, em que todo sistema trabalha em 3 camadas, onde consiste Model, responsável pela leitura, escrita e validação de dados. View, interação com usuário, onde se exibe apenas os dados. Controller, responsável por todas as requisições do usuário, trabalha em conjunto entre View e Model.




Relaciona Usuário com sistema, parte visual do software. Será feita com o auxílio do React, seguindo a biblioteca Redux.
Esta camada está alocado todos os dados consistentes que definem uma entidade. Define o que cada entidade age em sua representação no sistema. A model também é responsável pela comunicação com banco de dados.
Esta camada é responsável pela comunicação entre Model e View de modo que utiliza métodos para fazer está interação. Por exemplo quando um usuário quer acessar algum caderno pelo software ele interage acessando pela view onde há um controlador que remete para a model acessando assim ao banco de dados.
No pacote View ficarão todos os arquivos referentes a parte visual do software, que são os arquivos HTML e CSS e Java Script. O pacote Model faz a comunicação entre o objetos e o banco de dados, fazendo as validações vindas da controller. O pacote Controller é responsável por gerenciar os dados do usuário e enviar para os locais certos para que o dado seja tratado. Os componentes importantes são os tangíveis, que são os executáveis entregues ao cliente, e os componentes de criação de criação (como o código-fonte).
-
Camada de Apresentação do aplicativo: é a página principal, onde tem a opção do usuário se cadastrar ou pesquisar projetos de outros artistas.
-
Camada de pesquisa: onde o usuário não logado pode pesquisar os trabalhos de outros artistas, a transição da página é feita quando o que o usuário digitou é checado pelo banco de dados, se não existir o projeto procurado entramos na camada de autenticação, que alerta o usuário da busca inexistente.
-
Camada de cadastro: Onde o usuário coloca algumas informações pedidas pelo aplicativo para efetuar a criação da conta pessoal.
-
Camada de login: onde o usuário coloca seu username e password para entrar na conta pessoal.
-
Camada de autenticação de usuário: onde os dados da controller são verificados na model, e assim podendo seguir para a camada de conta pessoal ou exceção.
-
Camada de conta pessoal: Ali o usuário terá um página para funções de editar conta pessoal, pesquisar projeto, visualizar projeto.
-
Camada de edição de conta pessoal: Quando o usuário quiser atualizar dados, esta camada tem a função de disponibilizar a edição dos dados de usuário.
-
Camada de criação de projeto: Onde o usuário pode criar um projeto, com disponibilidade de convidar colaboradores, e editar a visibilidade do projeto em
-
seus vários aspectos.
-
Camada de edição de projeto: Aqui pode ser adicionado, excluído e comentado posts do cronograma de criação do caderno, tanto pelo criador como pelos colaboradores autorizados.
-
Camada do banco de dados do usuário: esta camada é onde ficará armazenada os dados do usuário.
-
Camada do banco de dados dos projetos: onde ficará armazenada os dados dos projetos.
-
Camada de autenticação: A camada fará todo o tratamento para validar os dados correspondentes com o que foi enviado pelo usuário.
Inicialmente o aplicativo será de uso pessoal da cliente, que demandou a criação do software, e dos colabores dela, por ela ser artista e estar engajada em vários projetos a quantidade de dados a ser tratada será grande, os bancos de dados poderão ter aumento de demanda, o desempenho pode ser definido pelo o aparelho celular que está sendo utilizado, pela conexão de internet, mas também pela qualidade do código, que seguirá certos padrões de programação para facilitar a manutenção, a aplicação híbrida tem um desempenho próximo das aplicações puramente ativas, como o aplicativo não demanda gráficos complexos a nossa estratégia de aplicação irá satisfazer os requisitos do usuário, sem causar maiores problemas.
A arquitetura utilizada no sistema tem efeito direto em sua consistência, pois seguindo os padrões utilizados na arquitetura MVC que é bastante utilizada e testada, teremos um sistema mais confiável. Além disso para evitar que qualquer tipo de interceptação tenham acesso aos dados, usaremos o protocolo HTTPS, para encriptar os dados enviados, aumentando assim a segurança do usuário. O software suporta padrões gráficos, e fornece uma interface interativa e auto-explicativa para o usuário. Além disso, possuirá padrão de segurança que proporcionará ao usuário a privacidade de seus dados.
- ✅ #UC1 - Visualizar Caderno
- ✅ #UC2 - Manter atividade
- ✅ #UC3 - Manter Caderno
- ✅ #UC4 - Gerar E-book
- ✅ #UC5 - Manter usuário
-
Sprints
- Sprint 00
- Sprint 01
- Sprint 02
- Sprint 03
- Sprint 04
- Sprint 05
- Sprint 06
- Sprint 07
✅ Finalizado ☑️ Não finalizado