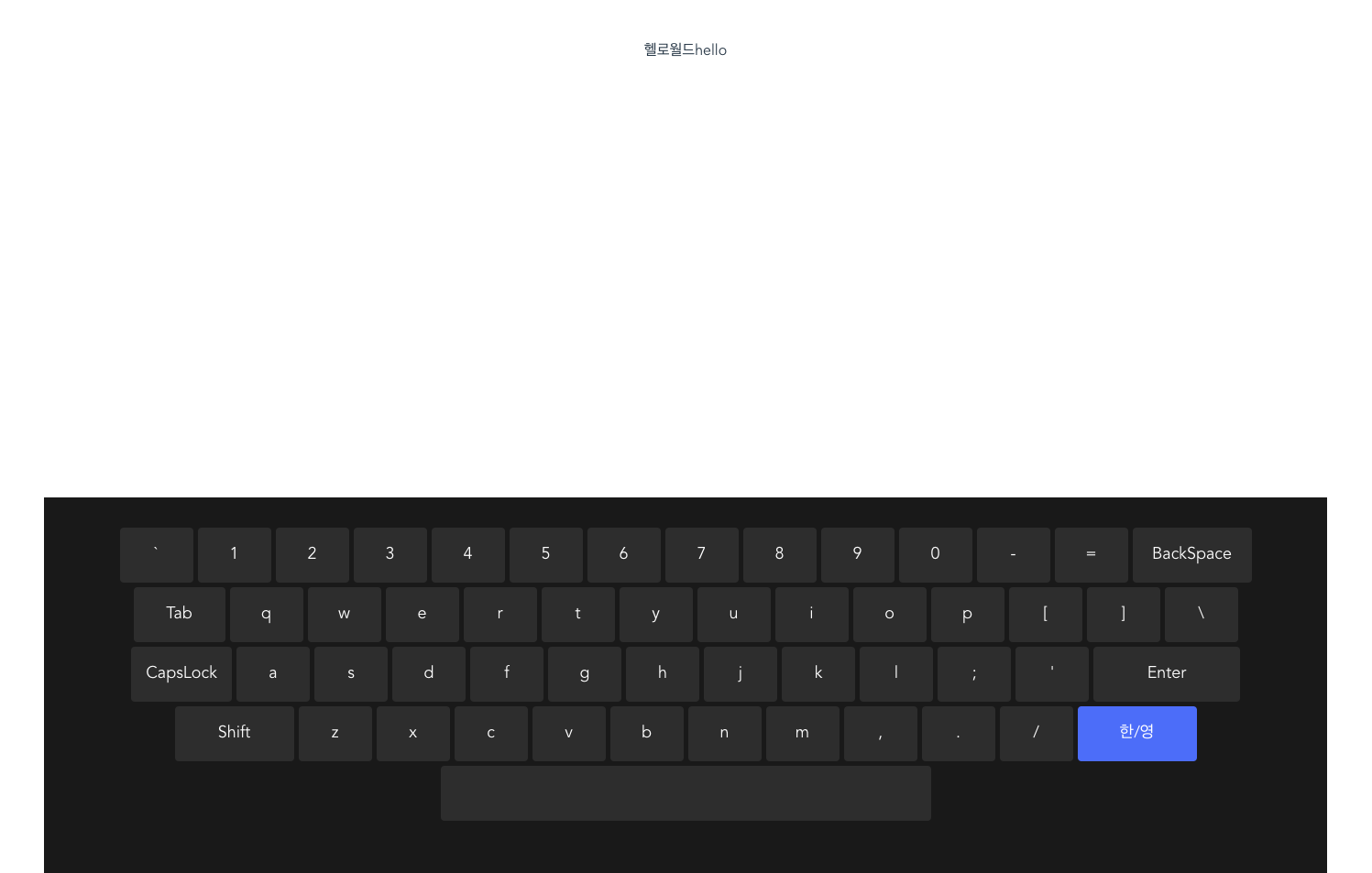
This is a simple Hangul virtual keyboard.
$ npm i --save vue-virtual-keyboard-ko<template>
<div id="app">
{{ value }}
<VirtualKeyboard
v-on:getKeyValue="_getKeyValue"
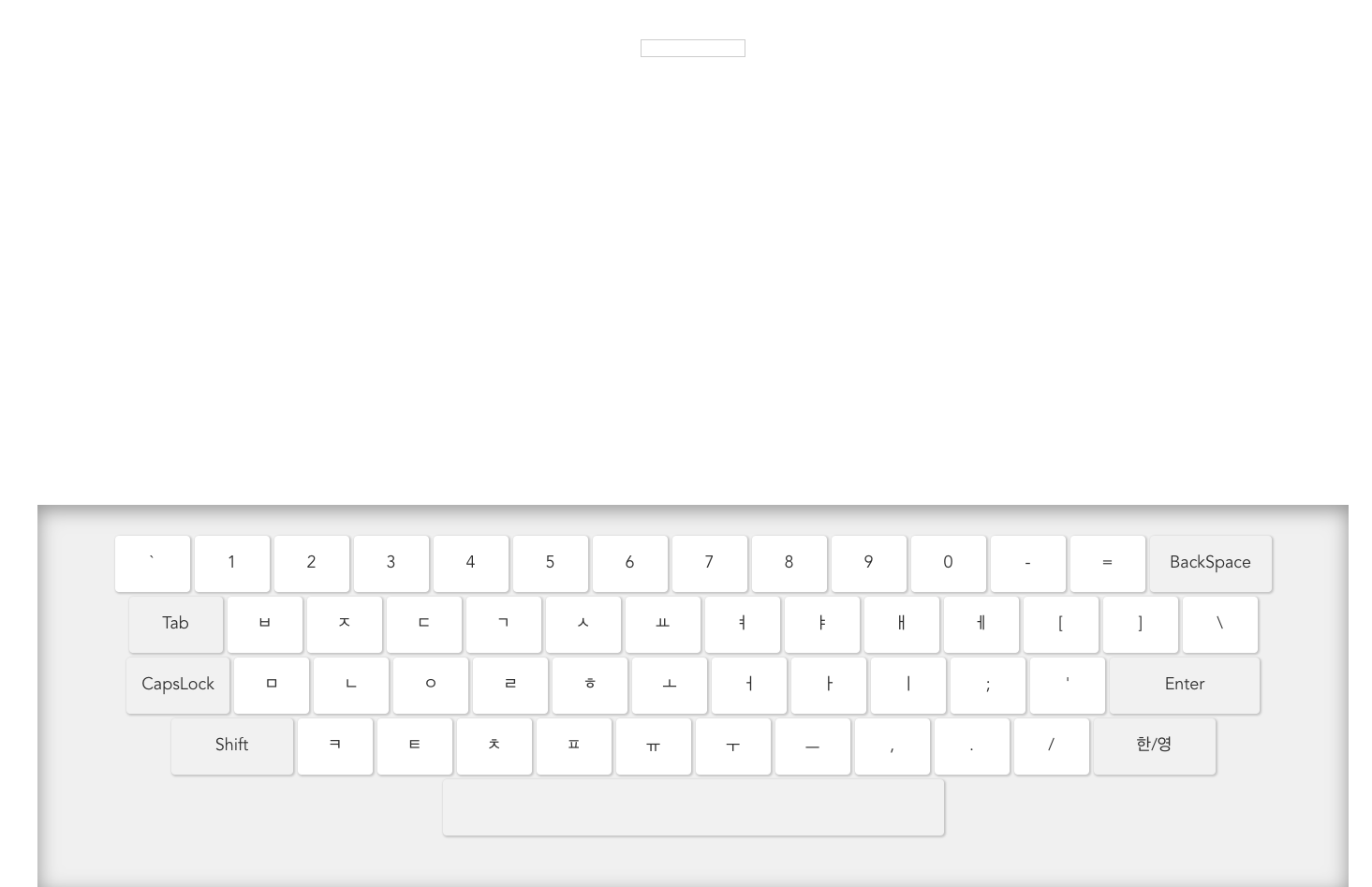
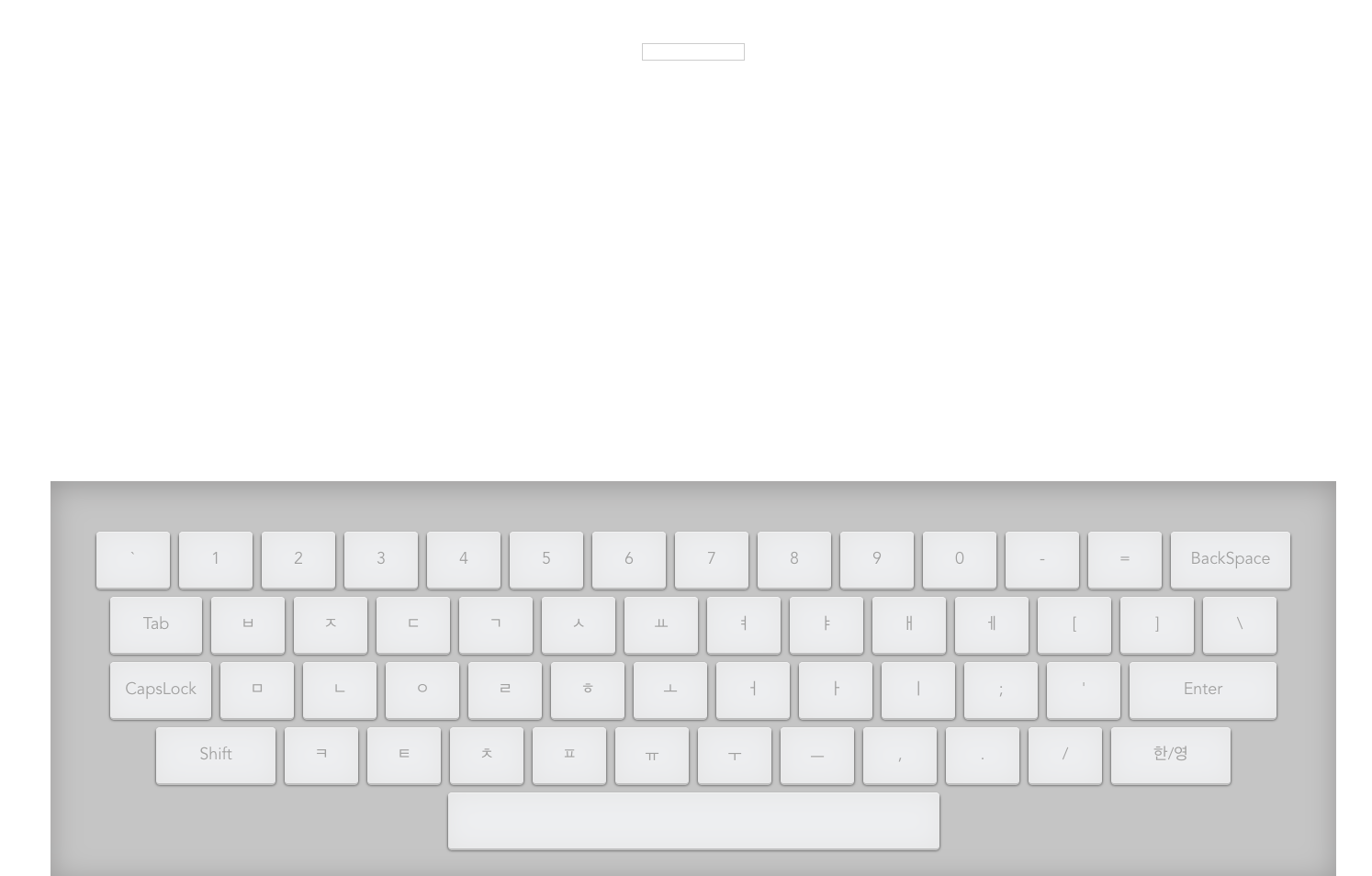
theme="white-shadow"
/>
</div>
</template>
<script>
import { VirtualKeyboard } from 'vue-virtual-keyboard-ko'
export default {
name: 'app',
components: {
VirtualKeyboard
},
data () {
return {
value: ''
}
},
methods: {
_getKeyValue (value) {
this.value = value
}
}
}
</script>Currently only prop returning a value, but the theme change special key addition will be updated later.
v.0.2.0 Add theme