-
Notifications
You must be signed in to change notification settings - Fork 48
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
UN flag doesn't match up to the source SVG #28
Comments
|
I investigated a bit more and found that the size of the SVGs might be to blame, as grunt-webfont seems to work better with larger SVGs, especially 512px ones. We might need to resize the SVGs somehow to fix this and other emojis. Relevant bug: sapegin/grunt-webfont#321 EDIT: After some testing, I have come to the conclusion that it is not the size of the SVGs. |
|
Would it be worth adding an override SVG for this as a workaround? After chopping up the paths a bit with Inkscape (then trimming the markup back down again) I have an SVG that when placed in overrides produces a decent rendering. |
|
That could be a viable solution. |
Workaround for mozilla#28.
|
I've finally pushed my mentioned override to KwanEsq@4f3c9bb |
|
So to document the steps for creating the override file:
|
Fixes mozilla#28. Step-by-step creation instructions: - Copy twemoji/2/svg/1f1fa-1f1f3.svg to twemoji-colr/overrides/1f1fa-1f1f3.svg - Open twemoji-colr/overrides/1f1fa-1f1f3.svg in Inkscape - Select the path with the landmasses in (7th of the 9 paths in the group) - In the "Path" menu select "Break Apart" - Several of the ocean sections are now solid white - Select one of the new paths making up a white ocean section - Shift-click every white ocean section, so they are all selected at once - Open twemoji/2/svg/1f1fa-1f1f3.svg in Inkscape - Flick between the modified and second copy to compare and not miss any small bits - In the "Fill and Stroke" > "Fill" panel click on "Flat colour" - Use the colour picker to set the background blue as the fill colour - Double check you didn't miss any small bits - In the "Object" menu select "Group" - "File" > "Save As..." - Choose "Optimised SVG" as the output format and "Save" - Tick the following options: - Options - Shorten colour values - Convert CSS attributes to XML attributes - Collapse groups - Create groups for similar attributes - Work around renderer bugs - SVG Output - Remove the XML declaration - Remove metadata - Remove comments - IDs - Remove unused IDs - "OK" - Optional: open the override SVG and remove the version attribute from the root svg element
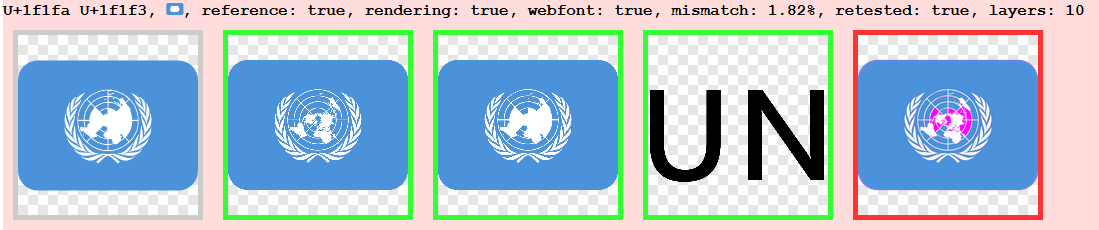
I've found through testing that the UN flag emoji (U+1F1FA, U+1F1F3) is slightly messed up in the middle, as you can see here:

The continents are larger and overlap each other. It seems to happen after the layerize script, as each layer SVG is correct. Maybe it has to do with grunt-webfont? 🤔
The text was updated successfully, but these errors were encountered: