React Native バージョンの Apache Echarts、react-native-svg と react-native-skia に基づいています。WebViewベースのソリューションと比較して、顕著なパフォーマンス向上を提供します。
- 🔥 Apache EChartsと同じ使い方
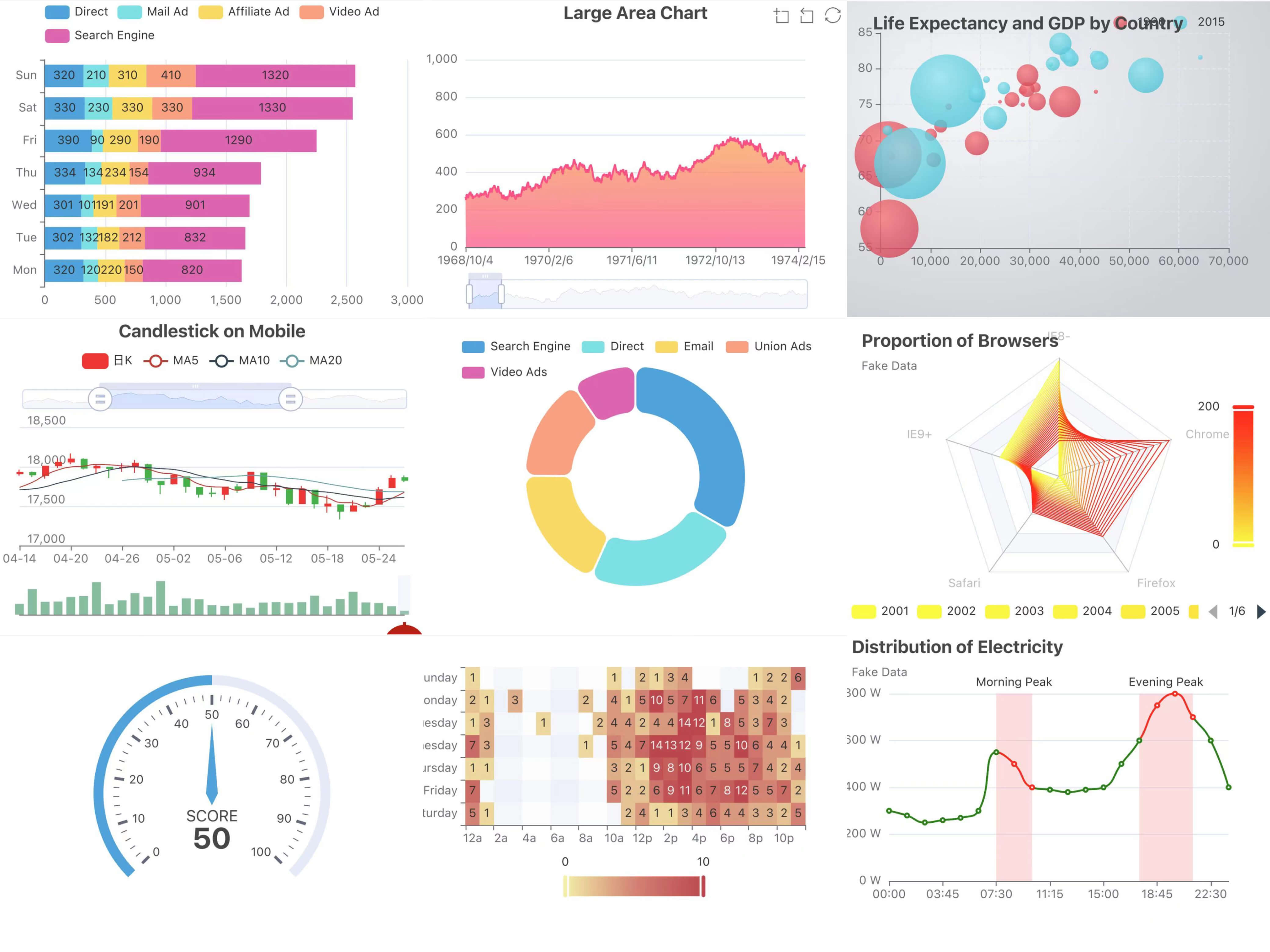
- 🎨 豊富なチャートサポート、ほぼすべての使用シーンをカバー
- ✨ 選択可能なレンダリングライブラリ:Skia または SVG
- 🚀 Webと再利用可能なコード
- 📱 クリック、ドラッグ、ズームなどのジェスチャーサポート
yarn add @wuba/react-native-echarts echartsreact-native-svg または react-native-skia を必要に応じてインストールしてください。
最新バージョンの echarts、react-native-svg、および react-native-skia の使用をお勧めします
ほとんどのEChartsのチャートがサポートされており、使用方法は基本的に同じです。より多くの使用例やデモのプレビューについては、Taro Playground アプリケーションをダウンロードしてください。
// 好きなレンダラーを選択
// import { SkiaChart, SVGRenderer } from '@wuba/react-native-echarts';
import { SvgChart, SVGRenderer } from '@wuba/react-native-echarts';
import * as echarts from 'echarts/core';
import { useRef, useEffect } from 'react';
import {
BarChart,
} from 'echarts/charts';
import {
TitleComponent,
TooltipComponent,
GridComponent,
} from 'echarts/components';
// 拡張コンポーネントを登録
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
SVGRenderer,
// ...
BarChart,
])
const E_HEIGHT = 250;
const E_WIDTH = 300;
// 初期化
function ChartComponent({ option }) {
const chartRef = useRef<any>(null);
useEffect(() => {
let chart: any;
if (chartRef.current) {
// @ts-ignore
chart = echarts.init(chartRef.current, 'light', {
renderer: 'svg',
width: E_WIDTH,
height: E_HEIGHT,
});
chart.setOption(option);
}
return () => chart?.dispose();
}, [option]);
// 好きなチャートコンポーネントを選択
// return <SkiaChart ref={chartRef} />;
return <SvgChart ref={chartRef} />;
}
// コンポーネントの使用
export default function App() {
const option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
},
yAxis: {
type: 'value',
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
},
],
}
return <ChartComponent option={option} />
}import SvgChart, { SVGRenderer } from '@wuba/react-native-echarts/svgChart';または
import SkiaChart, { SkiaRenderer } from '@wuba/react-native-echarts/skiaChart';リポジトリに貢献する方法や開発ワークフローについては、貢献ガイド を参照してください。
このプロジェクトの存在は、貢献してくれたすべての人々のおかげです:
Apache-2.0
create-react-native-library を使用して作成されました。